Faites appel aux services de PCsoleil informatique pour votre sauvegarde
Professionnel depuis plus de dix années dans le Centre-Var, basé à Brignoles
06.28.07.77.83 ou par E-mail
J’avais supprimé la compatibilité Amp de mon site , car je n’y voyait qu’un moyen de mettre en avant mon site sur Google search (avec des vignettes) et augmenter mon pagerank, je reviens sur cette décision suite à la folie que je constate sur mon smartphone lorsque je veux consulter certains sites: codes inutiles, bannières (abonnez vous en veux tu en voilà), des vidéos qui se lancent automatiquement, des mises en page sur 3 pattes, évidemment un temps de chargement décuplé sous ma connexion 3G, mon abonnement Data sifflé pour du vent, etc.
A tel point que je zappe lorsque je ne vois pas l’option de lecture simplifiée (qui vire tous ces scripts et n’affiche que le texte et les images). Retour donc sous Amp avec le plugin indispensable pour WordPress et son « addon » tout aussi indispensable.. (version Amp de cet article).
Amp de automatticc
https://fr.wordpress.org/plugins/amp/
Aucun réglage, on installe et c’est tout, si peut être (conseil des développeurs): rafraichir les Permaliens: Interface Admin de WordPress puis Réglages>Permaliens> Cliquer sur « Enregistrer les modifications » . Bien sur si on a une extension de cache, l’a vider.
AMP for WP – Accelerated Mobile Pages
AMP for WP – Accelerated Mobile Pages
Absolument indispensable car permet d’améliorer de nombreuses choses: par défaut le plugin AMP n’est pas compatible avec les pages WordPress , seulement avec les articles. Amp for WP remédie à cette grosse lacune. Ensuite, vous pensez bien que votre menu de site n’est plus valide sur vos nouvelles pages au format Amp: les URL mènent à vos pages « normales »); l’addon vous aide à mettre en place un menu spécial Amp.
Et surtout il y a l’option pour rediriger automatiquement les tablettes/Smartphone vers les pages Amp: EX: si vous tapez https://www.pcsoleil.fr/ sur votre iphone vous atterrirez sur la page au format Amp: https://www.pcsoleil.fr/amp/.
Réglages de AMP for WP depuis l'interface Admin de WordPress>AMP
Général: Je créé un logo de site compatible (190X36 pixels). Je coche AMP on Pages, ainsi même mes pages seront compatibles Amp (pas seulement les articles).
Homepage: Je coche Homepage support et Front Page; Select Page as Front Page: Ma page d’accueil.
Design: Le Design 2 me plait.
Menu: Très important je clic sur Link> Amp Menu> Modifier. Sur le panneau de gauche Lien personnalisé. Et la je tape les URL suivi de /amp/ des pages Web que je veut voir apparaitre dans le menu dédié aux pages au format Amp, . Exemples https://pcsoleil/amp/ au lieu de simplement https://www.pcsoleil.fr/. La réécriture d’URL fera le reste; nul besoin de créer les pages Amp correspondantes.
SEO: Tout en OFF! Je pensais que ces options participaient à rendre valide mes pages Amp (cf. plus bas chap. « vérifier la validité des pages Amp ») mais non.
Structured Data: Default structured data logo je remets mon logo valide Amp dimensions 190X36 pixels.
Notifications: La loi oblige à avertir que mon site utilise des Cookies et qu’ils doivent être acceptés par l’internaute, dont je valide.
Translation panel: Si je ne veux par voir des Next, Prévious, Last comments sur mes pages en bon Français j’ai intérêt à personnaliser tous ces intitulés.
Advanced settings: Très important, ce plugin permet de rediriger les internautes sous tablette/smartphone vers la version Amp de mon site; je coche l’option idoine Mobile redirection.
Vérifier la validité des pages AMP
Très simple avec le validateur de google sur https://search.google.com/search-console/amp je teste avec ma page d’accueil Amp https://www.pcsoleil.fr/amp/ et quelques articles, résultat ok:
Créer du contenu Amp différent du contenu en version "normale"
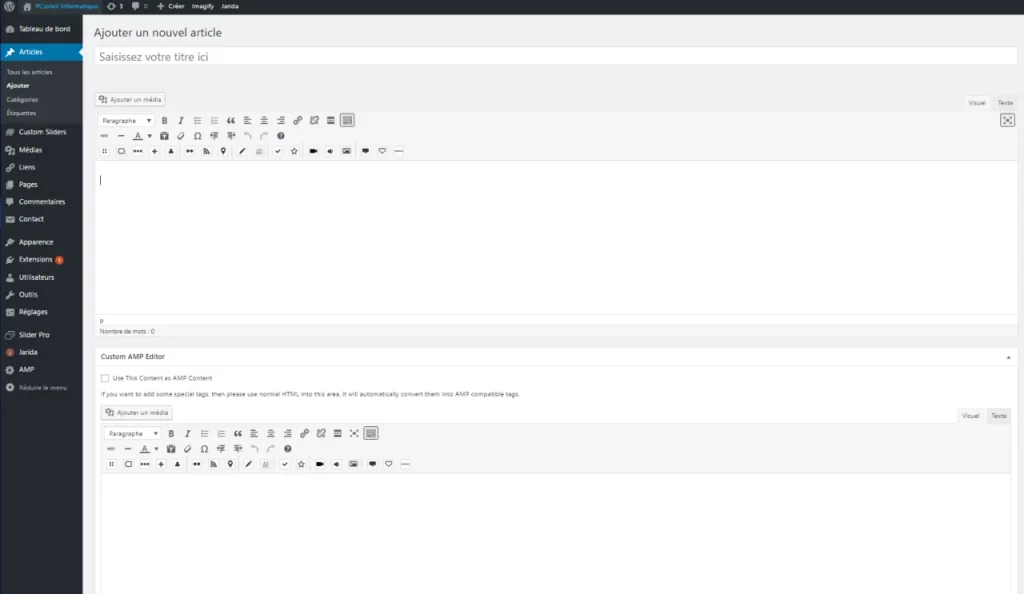
Il faut savoir que chaque contenu de page, article etc.. va être -pour simplifier copié-collé dans la page Amp correspondante. Donc si vous avec des contenus alambiqués avec des sliders, animations, mise en page en blocs flottants etc, ces structures ne seront pas copiées car Amp dégage la plupart des Scripts Javascript, du coup vos articles Amp risquent de ne plus ressembler à rien!
L’extension Amp for WP a pensé a vous: vous verrez en bas de votre interface d’édition d’article/page la section Custom Amp editor à cocher, et a remplir avec une version nécessairement simplifiée (du texte organisé en paragraphes et des images seulement):
Option plus qu’utile: Nécessaire. Exemple, la première page à souffrir des ce dégagisme de script est ma page contact, avec un formulaire.. Formulaire invisible sur la page Amp. Comme il est à ma connaissance impossible d’afficher un formulaire de contact à la fois bourré de scripts et compatible Amp, j’ai créé du contenu façon année 95: du texte avec mon @mail, mon n° Tel et adresse postale.
MAJ: L’extension WordPress AMP Contact FORM 7 – AMPCF7 rend compatible mon extension de formulaire Contact Form 7 avec les prérogatives Amp.